Javascript Crud App Fundamentals Explained
Wiki Article
Javascript Crud App for Beginners
Table of ContentsJavascript Crud App Things To Know Before You BuySome Known Incorrect Statements About Javascript Crud App The Ultimate Guide To Javascript Crud AppThe Buzz on Javascript Crud App
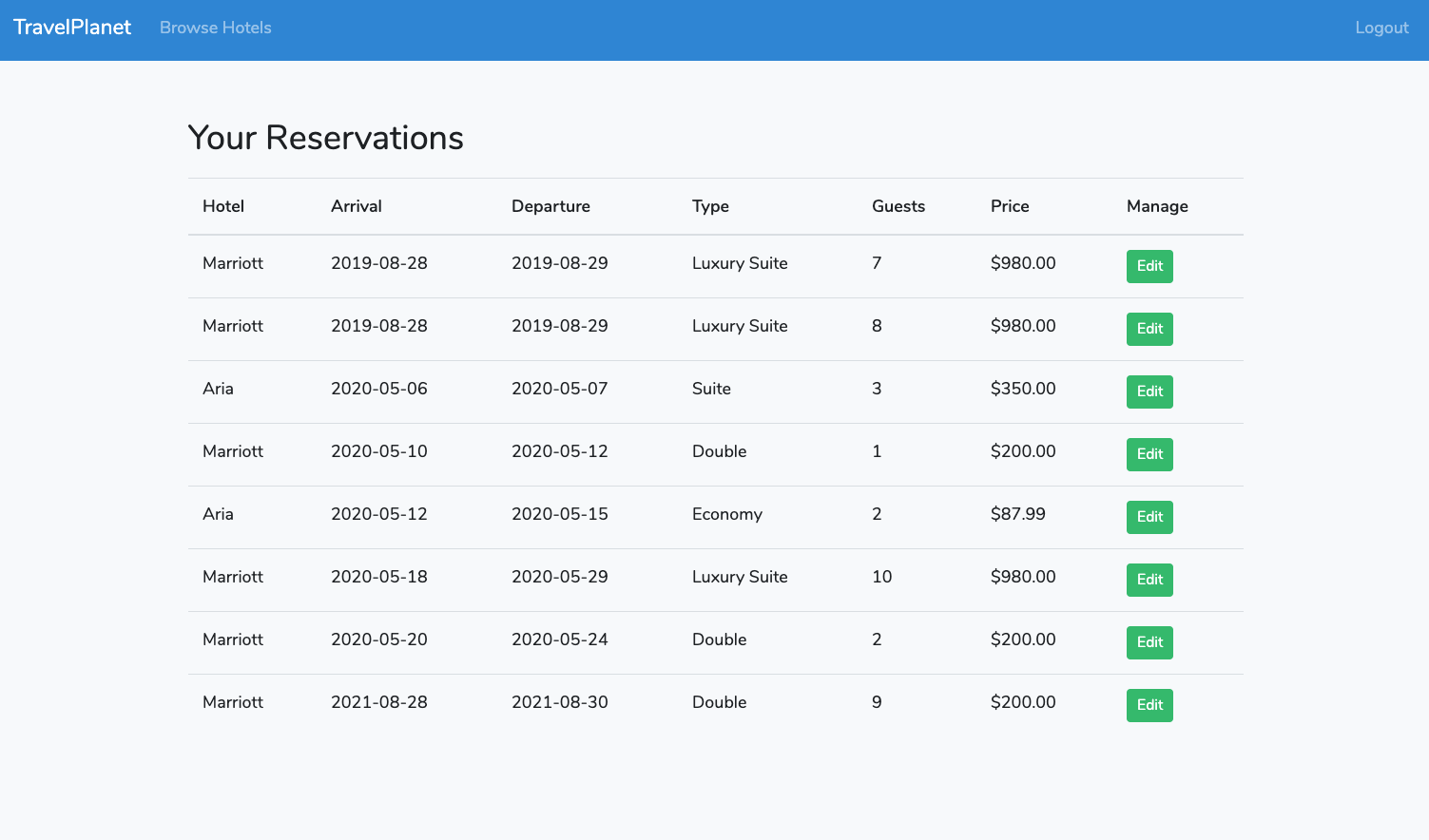
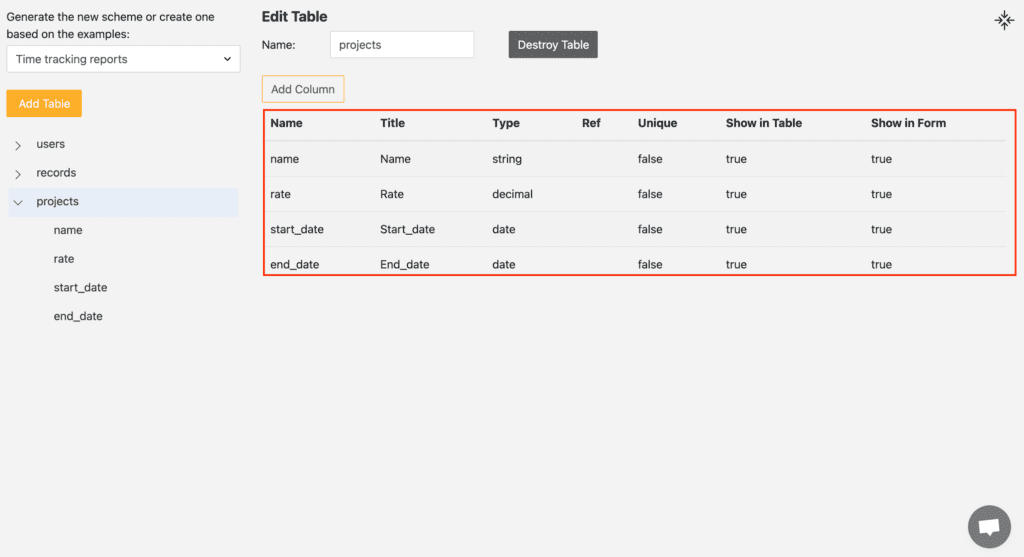
To create, take care of and keep the information related to the time tracking app, we will certainly use Flatlogic Generator schema editor. Flatlogic generator allows you to produce material kinds for the entities in your app.By clicking on the ready-made tab, you will certainly see before you all the columns created in the table with its residential properties. In our excellent time tracking application, the entity remains default we will certainly not include new columns to it. Collaborating with tables, you have 2 choices include a brand-new table or delete it.
As pointed out above, our application needs to have as well as tables. After clicking the button, a brand-new table will certainly be added as well as you will be prompted to select a name for this table - Javascript Crud App.
In our situation, we need to include 2 and tables. In order to develop a column, click on the table in which you want to create a column and also after that click on the "button.
The Facts About Javascript Crud App Revealed
title of the column that you will see in your real-time application. Here you can utilize resources letters as well as any kind of names, as this does not affect the generation and also procedure of the application. in this menu you can pick the data sort of the column. The list below kinds are used to pick from: String when you select this kind, you have a distinct Multiline alternative that adds several lines; Int; Decimal; Day; Boolean when picking this type, you need to establish the worth to True or False; Pictures; Datetime.
By clicking on the job name, you will be taken to the settings page with extra info regarding the job, where you can acquaint on your own with the adhering to features. After you click task name you will be required to the overview of the project page, where you will see information about the project, as well as the various functions you can relate to it.
To do this, click on the Download and install switch and also obtain a registration to among the paid strategies (which can be terminated at any kind of time). Prior to downloading and install the code, you can likewise enjoy the online demonstration of your project. To do this, click on the Deploy switch on the review tab opposite the Live link line.
The Best Guide To Javascript Crud App

Currently allow's pay some focus per of the waste operations. "Produce" operation adds new records look these up to the table and the data source it relates to. The areas where the documents will certainly be stored can be defined in the command. If the fields as well as columns are undefined, the database's internal systems will certainly govern that.
One of them is the Multirow Insert. It lets us create several entries with a solitary declaration. The difference in running speed for a single entry is negligible however may grow substantial when your server has to process numerous entries. Duplicating rows from various other tables integrates Create/Insert procedure with Read/Select.
Check out or Select procedure is often credited as one of the most prominent of waste procedures. Probably "extract" would certainly be the most exact term for it. This procedure Removes information from one or even more areas within the data source. It occurs whenever we check my site reference an item of data on the web site or do an action that requires referencing it.
Unknown Facts About Javascript Crud App
The 2 remaining declarations are known under the very same names both within the CRUD principle and also in SQL. Database areas can and nearly constantly will have interior restraints on the data kept.
In this short article, we discovered the concept of waste, explained exactly how to use waste operations to web development, as well as put it in a REST context. We additionally considered two methods to establish a standard waste application, the standard means and the faster way with the Flatlogic Generator. If you discover any mistakes in the write-up or wish to supplement it please call me.
Something failed. Javascript Crud App. Wait a moment and attempt once again Try again.
Report this wiki page